クリックできる目次
アドセンスの広告ユニットで関連コンテンツが使えるようになった!1万PV到達のご褒美?
気づいたキッカケ
de-gucci.comではGoogleアドセンスの広告を貼ってますが、記事書くのに精一杯で設定の見直しをする余裕がなく、一旦設定してしまったらそのままの状態となっていました。 今回、週末にWordPressテーマの変更を実施したんですが、このとき、Googleアドセンスの広告の見直しをしよう。ついでに広告ユニットも一新して、パフォーマンスがわかるようにしよう。と考えました。 で、その広告ユニットを作り直しているときに、見慣れない広告ユニットが増えていたんです。それが、関連コンテンツの広告ユニット。 存在自体は1年半ぐらい前から知っていたんですが、そのときの利用可能基準は10万PVぐらいにならないと使えない。ということで、de-gucci.comでは長い道のりだなぁ…と思っていたんですが… 先日、過去30日間PVが1万PVを達成したんですが、それで出てくるようになったのかもしれません。広告ユニット 関連コンテンツ を掲載する
せっかく使えるようになったんだったら使わないともったいない。なんて思ってしまったので早速、使ってみることにしました。 1.アドセンスにサインインします。ホーム画面が表示されます。 2.左ペインの「広告の設定」→「広告ユニット」を選択し、右ペインに広告ユニット一覧が表示されたら「新しい広告ユニット」を選択します。
2.左ペインの「広告の設定」→「広告ユニット」を選択し、右ペインに広告ユニット一覧が表示されたら「新しい広告ユニット」を選択します。
 3.新しく出てきた「関連コンテンツ」を選択します。
なになに「サイトの訪問者にサイト内のコンテンツを宣伝し、サイトのページビュー数や滞在時間の向上が見込めるフォーマットです。」とな。期待してもいいですか?
3.新しく出てきた「関連コンテンツ」を選択します。
なになに「サイトの訪問者にサイト内のコンテンツを宣伝し、サイトのページビュー数や滞在時間の向上が見込めるフォーマットです。」とな。期待してもいいですか?
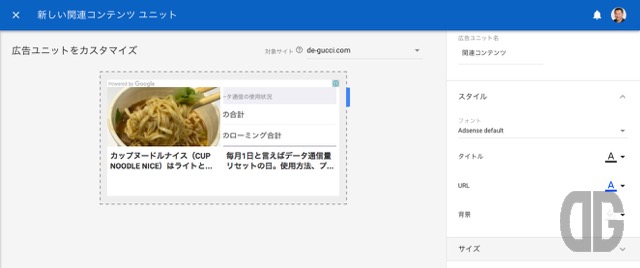
 4.ちょっとわかりづらいですが右サイドの「広告ユニット名」に自分が広告を識別するための名前を入力します。
4.ちょっとわかりづらいですが右サイドの「広告ユニット名」に自分が広告を識別するための名前を入力します。
 5.右サイドの「スタイル」を展開するとフォントやタイトルの色、URLの色、背景の色などを変更できます。
が、まずはオリジナルで使ってみて違和感がバリバリあるようであれば変更することにした方が良いと思います。
5.右サイドの「スタイル」を展開するとフォントやタイトルの色、URLの色、背景の色などを変更できます。
が、まずはオリジナルで使ってみて違和感がバリバリあるようであれば変更することにした方が良いと思います。
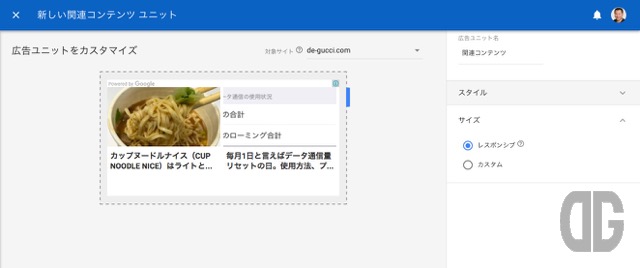
 6.右サイドの「スタイル」を展開するとサイズとして「レスポンシブ」か「カスタム」を選択できます。
がこちらも基本は「レスポンシブ」でいいのではないかと思います。というのは、、、
6.右サイドの「スタイル」を展開するとサイズとして「レスポンシブ」か「カスタム」を選択できます。
がこちらも基本は「レスポンシブ」でいいのではないかと思います。というのは、、、
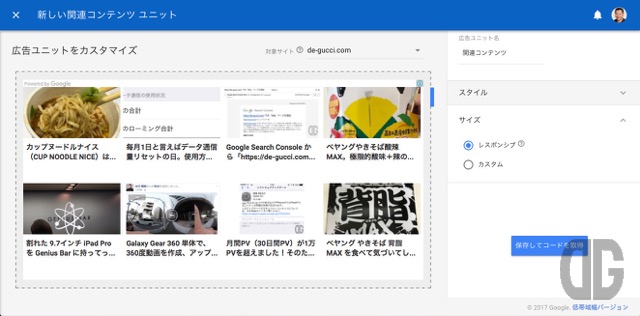
 センターの青い細長いボックス、棒を左右に動かすことでどんな表示になるか確認することができるんです。
例えば広げてみると、、、こんな感じになったり、
センターの青い細長いボックス、棒を左右に動かすことでどんな表示になるか確認することができるんです。
例えば広げてみると、、、こんな感じになったり、
 逆に狭めてみると、、、こんな感じになったり。
逆に狭めてみると、、、こんな感じになったり。
 これで十分だと思いませんか?
むしろ「カスタム」でサイズを固定してしまうと、個別に作成&管理しなければならず、いろいろめんどくさいことになりそうです。
とはいえ、そこは個人の自由なので、固定して試してみるのも良いかと思います。
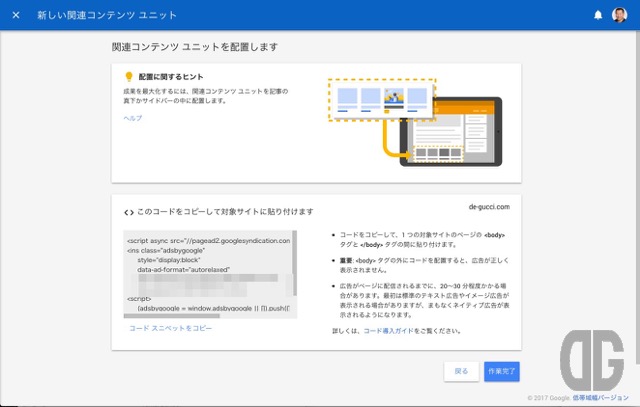
7.アドセンスのコードを取得します。グレーの部分をコピーします。グレーの下の「コードスニペットをコピー」をクリックしても構いません。
これで十分だと思いませんか?
むしろ「カスタム」でサイズを固定してしまうと、個別に作成&管理しなければならず、いろいろめんどくさいことになりそうです。
とはいえ、そこは個人の自由なので、固定して試してみるのも良いかと思います。
7.アドセンスのコードを取得します。グレーの部分をコピーします。グレーの下の「コードスニペットをコピー」をクリックしても構いません。
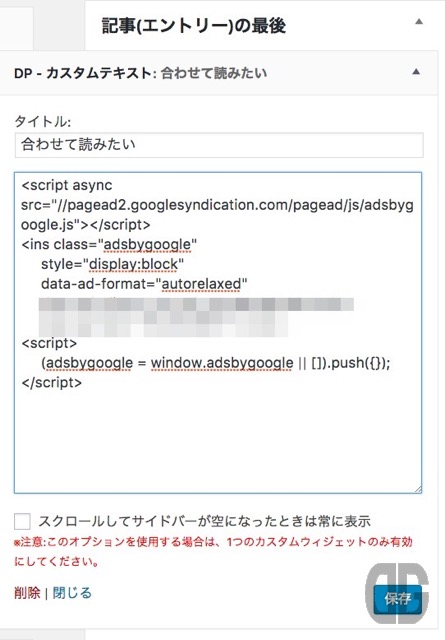
 8.コピーしたコードを記事に貼り付けます。
実際にはいちいち記事に貼り付けるのは大変なのでWordPressの「ダッシュボード」→「外観」→「ウィジェット」の記事の下などに自動的に挿入されるようテキストウィジェットに貼り付けるのが無難でしょうね。
8.コピーしたコードを記事に貼り付けます。
実際にはいちいち記事に貼り付けるのは大変なのでWordPressの「ダッシュボード」→「外観」→「ウィジェット」の記事の下などに自動的に挿入されるようテキストウィジェットに貼り付けるのが無難でしょうね。
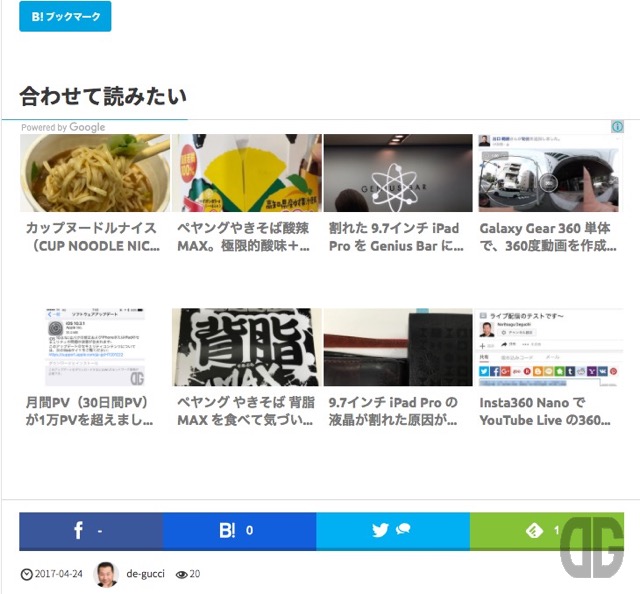
 9.ちゃんと表示されるか確認します。ただし、他のアドセンス広告と同様、設定直後は空白の状態になるので、まずは空白が表示されることを確認し、しばらく経ってから関連コンテンツ広告が表示されているか確認すると良いと思います。
9.ちゃんと表示されるか確認します。ただし、他のアドセンス広告と同様、設定直後は空白の状態になるので、まずは空白が表示されることを確認し、しばらく経ってから関連コンテンツ広告が表示されているか確認すると良いと思います。
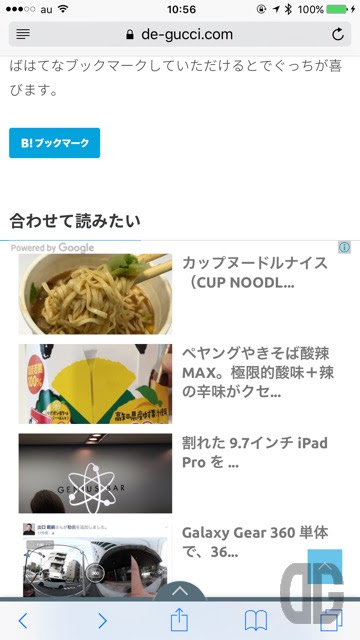
 今の時代はスマホファースト。スマホでもちゃんと表示されることを確認してくださいね。
今の時代はスマホファースト。スマホでもちゃんと表示されることを確認してくださいね。
 表示されない場合、ありがちなのがWordPressのテーマによってはパソコン用とスマホ用でウィジェットが別々に設定しなければならないことがあります。かく言う私が、設定し忘れてたんですけどね。
どうせやるならパフォーマンスを正確にするためにパソコン用とモバイル用の広告ユニットを分けた方が良いと思います。私もそうしました。
これを導入すると関連コンテンツを表示するプラグインとかが不要になる可能性がありますが、
・Googleが勝手に関連コンテンツを選択するため、思ったのとは異なるコンテンツが表示される可能性がある
・表示されたコンテンツの2つ程度が広告に置き換わる(すぐに表示されなくても、時期が来ると表示されます。アドセンス広告なんだから当たり前ですが)
・表示フォーマットを指定できない
などの面がありますので、意識した上で使うようにしてください。
それでは、今回はこの辺で。
]]>
表示されない場合、ありがちなのがWordPressのテーマによってはパソコン用とスマホ用でウィジェットが別々に設定しなければならないことがあります。かく言う私が、設定し忘れてたんですけどね。
どうせやるならパフォーマンスを正確にするためにパソコン用とモバイル用の広告ユニットを分けた方が良いと思います。私もそうしました。
これを導入すると関連コンテンツを表示するプラグインとかが不要になる可能性がありますが、
・Googleが勝手に関連コンテンツを選択するため、思ったのとは異なるコンテンツが表示される可能性がある
・表示されたコンテンツの2つ程度が広告に置き換わる(すぐに表示されなくても、時期が来ると表示されます。アドセンス広告なんだから当たり前ですが)
・表示フォーマットを指定できない
などの面がありますので、意識した上で使うようにしてください。
それでは、今回はこの辺で。
]]>
