記事のリンクを久々にFacebookに貼り付けたら、あれ?画像、タイトル、記事の出だしが表示されないぞ?前は表示されたのに…
考えてみたら、ブログの統廃合、そして、同時にブログサーバ、テーマの変更も実施したのでした。つまり、OGPの設定がちゃんとされてないってこと。
OGPってナニ?
OGPはOpen Graph Protocolの頭文字を取ったもので、OGPを設定することで、Facebookやgoogle+などのSNSとWordPressのようなWebページを連携させることが可能となります。
FacebookはOGPに対応しているので、WordPress側は適切なmetaタグを設定した記事のリンクを載せることで、画像、タイトル、記事の出だし等の情報が表示されるようになっています。
が、いちいちmetaタグを手で記入するのは面倒なので、WordPressの場合、OGPに対応したテーマを使うか、プラグインを使うのが普通です。
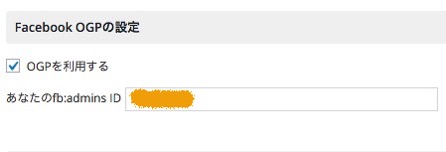
私の場合、Facebook用OGPに対応したテーマを使っているので、テーマの設定の画面でFacebookのadmins IDを一度入力して、OGPを利用する。にチェックを入れておけば、後は勝手にテーマの方で各記事に設定をしてくれます。

この、admins IDが正しく設定されていなかったため、Facebookにリンクを貼っても記事の情報が表示されなかったんですね。
Facebookのadmins IDの取得方法は?
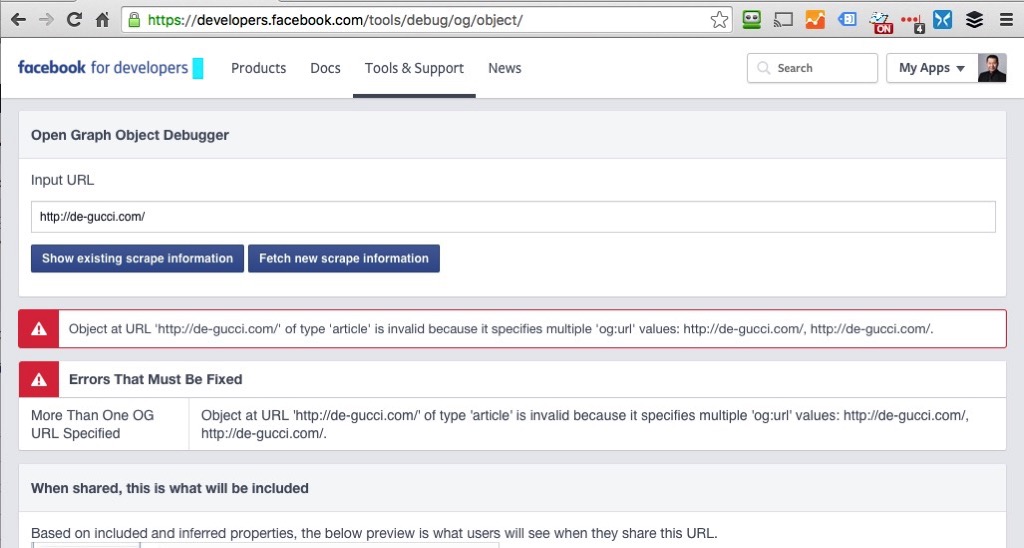
以前、設定したことはあったんですが、すっかり失念してしまっていたので、困ったときのGoogle先生!に訊いてみたところ、いくつも出てきたんですが、これかな?と思って設定してみても、確認用のページでナンか赤いエラーが表示されてちゃってます。
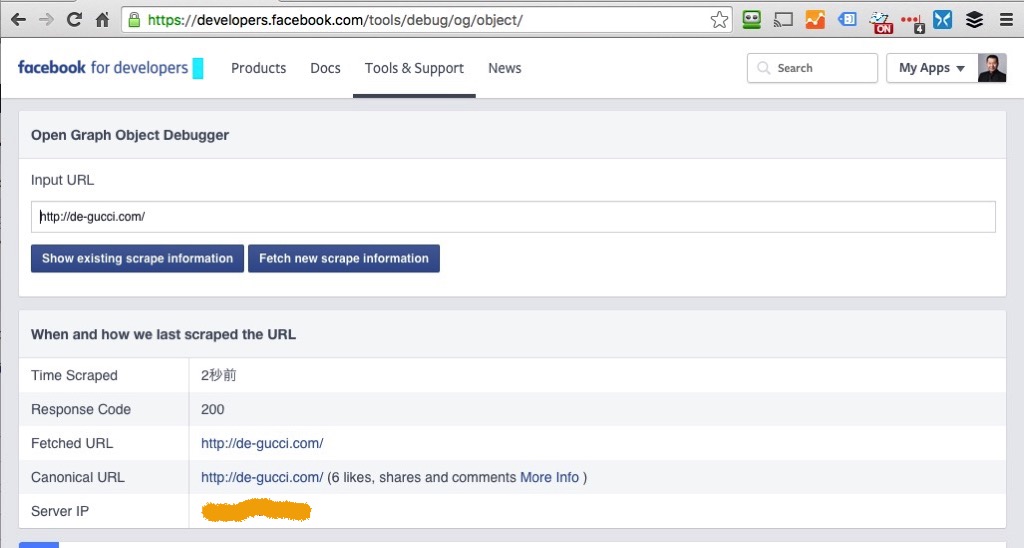
確認ページ(Debugger – Facebook for developers)
⇒ https://developers.facebook.com/tools/debug/

これはイカン…とさらにGoogle先生に訊いてみたところ、ようやく見つけました。
いわしブログ – facebookOGP設定 fb:adminsのuserIDが変更に
⇒ http://wind-mill.co.jp/iwashiblog/2013/09/facebook-ogp-adminsid/
この記事によると、OGPで指定すべき数字(admins ID)が変更されたとのこと。
なので、パソコンのブラウザで、自分のFacebookの情報を使って設定してみます。
OGPで使うadmins IDを取得する場所
OGPで使うadmins IDの取得方法はいくつかあるようなのですが、ここでは一番カンタン?な方法で。
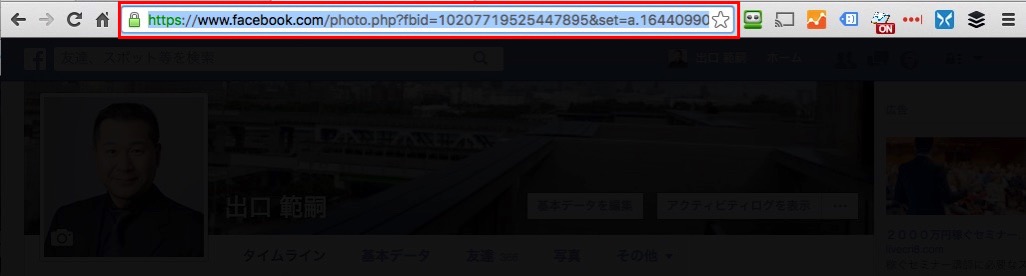
- Facebookの自分の個人ページを表示します。(上部の自分の名前をクリック)

- 自分のプロフィール写真をクリックします。

- アドレスバーの内容をコピーします。(Macの場合はCommand+Aで全選択、Command+Cでコピー。Windowsの場合はCtrl+Aで全選択、Ctrl+Cでコピー)

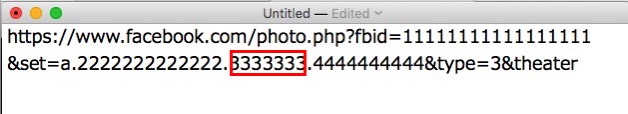
- メモ、メモ帳などに貼り付けます。(Macの場合はCommand+V。Windowsの場合はCtrl+Vで貼り付け)

- 上の図の赤枠で囲った、&set=と&typeの間の、ピリオド( . ) とピリオド( . )で挟まれた数字がadmins IDとして使う数値となります。桁数などは人によって変わるので注意してください。
この数字を、使用しているテーマやプラグインのFacebook用OGPのadmins IDを入力する欄に記入すればOKです。
自分のブログに対応した正しい数字を入れて、前述の確認ページで確認すると、今度は赤い文字が出てきません。

これで設定ができました!
Facebookにブログ記事のリンクを貼り付けてみる
設定できたら、実際にFacebookにブログ記事のURLを貼り付けてみます。ちょっとすると勝手にOGPを使って得た情報を表示してくれます。

リンクだけじゃなくて、画像やタイトル、記事の書き出し部分などの概要が表示されると、リンクだけよりも注目されるので、OGPの設定は今や必須と言っても良いかと思います。
この記事が役に立ったらシェアしていただけると嬉しいです♪

コメント