クリックできる目次
プラグイン「Post Snippets」で繰り返し使用する文章・コードをスニペット化し、ショートコードとして文章に埋め込もう
Post Snippetsのインストール
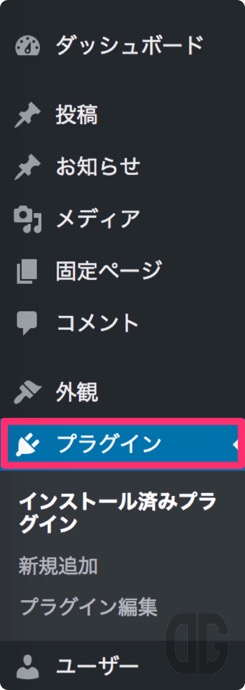
1.WordPressのダッシュボードから「プラグイン」をクリックします。 2.ブラグイン画面で「新規追加」をクリックします。
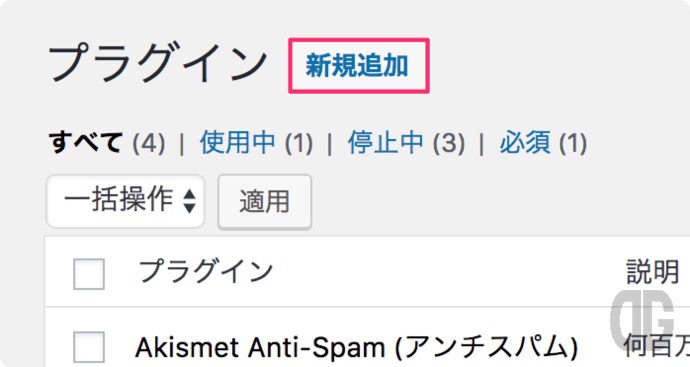
2.ブラグイン画面で「新規追加」をクリックします。
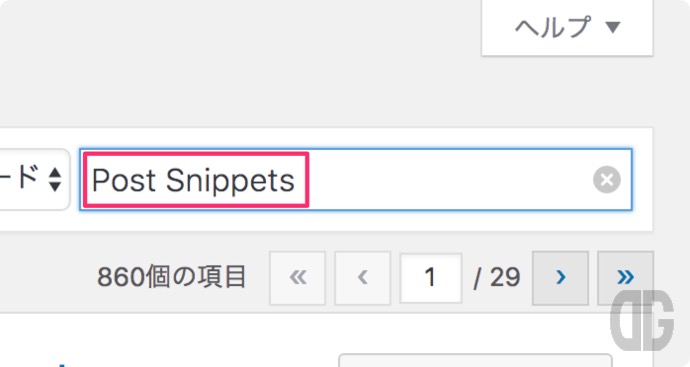
 3.検索欄で「Post Snippets」と入力します。
3.検索欄で「Post Snippets」と入力します。
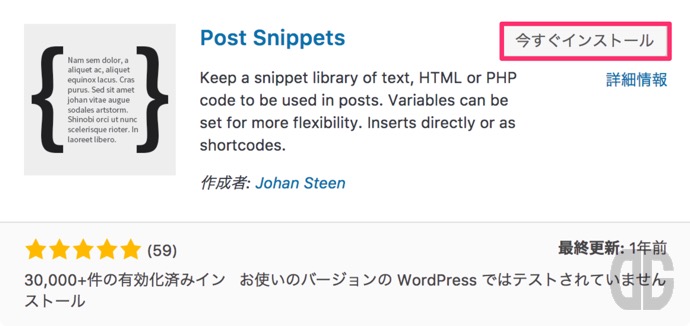
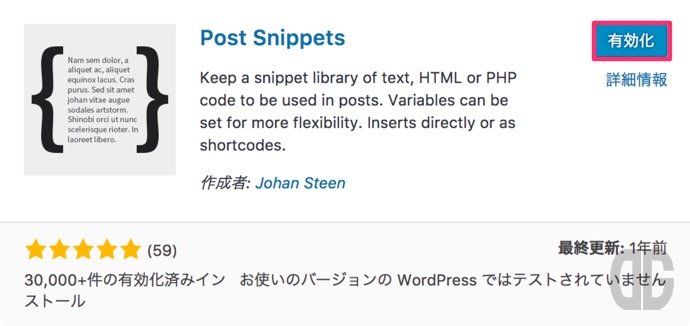
 4.表示された「Post Snippets」で「今すぐインストール」 をクリックします。
4.表示された「Post Snippets」で「今すぐインストール」 をクリックします。
 5.Post Snippetsプラグインがインストールされるので「有効化」をクリックします。
5.Post Snippetsプラグインがインストールされるので「有効化」をクリックします。
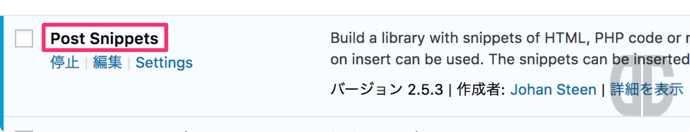
 6.プラグイン一覧に「Post Snippets」が表示されることを確認します。
6.プラグイン一覧に「Post Snippets」が表示されることを確認します。
 [ga-dg-infeed-text-01]
[ga-dg-infeed-text-01]
Post Snippetsの設定
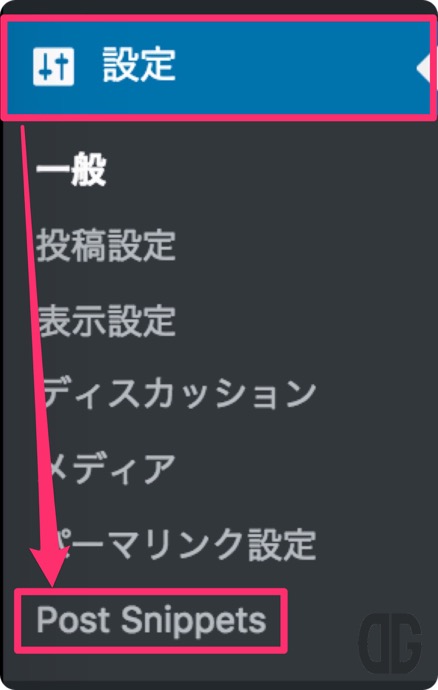
Post Snippetsの管理画面を表示するには 「設定」→「Post Snippets」の順にクリックします。 Post Snippets管理画面が表示されます。
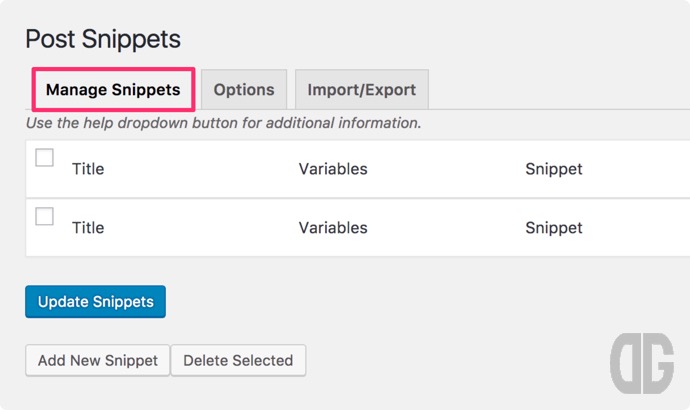
「Manage Snippets」タブではスニペットの追加・修正・削除など、スニペットの管理を行います。
Post Snippets管理画面が表示されます。
「Manage Snippets」タブではスニペットの追加・修正・削除など、スニペットの管理を行います。
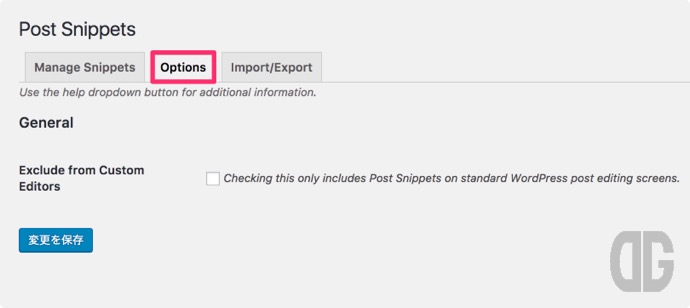
 「Options」タブはそのままで構いません。
「Options」タブはそのままで構いません。
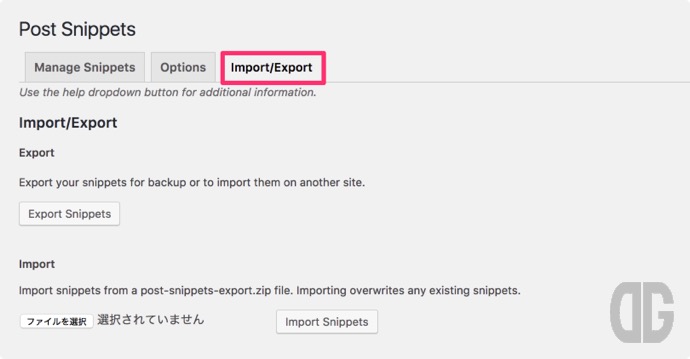
 「Import/Export」タブは作成したスニペットのExport(保存)やImport(取り込み」を実施することができます。Export/Importにより、バックアップや、他のサイトでの流用などが可能となります。
「Import/Export」タブは作成したスニペットのExport(保存)やImport(取り込み」を実施することができます。Export/Importにより、バックアップや、他のサイトでの流用などが可能となります。

スニペットを作ってみよう
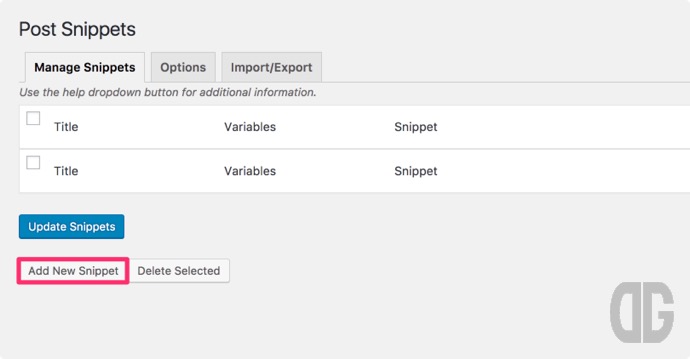
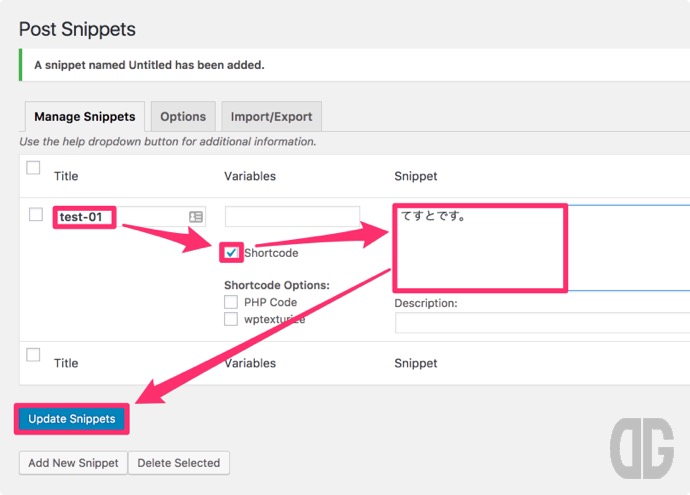
準備ができたところでスニペットを実際に作ってみます。 1.Post SnippetsのManage Snippetsで「Add New Snippet」をクリックします。 2.上部に「A snippet named Untitled has been added.」と表示され、新しいスニペットを作成できる欄が追加されます。
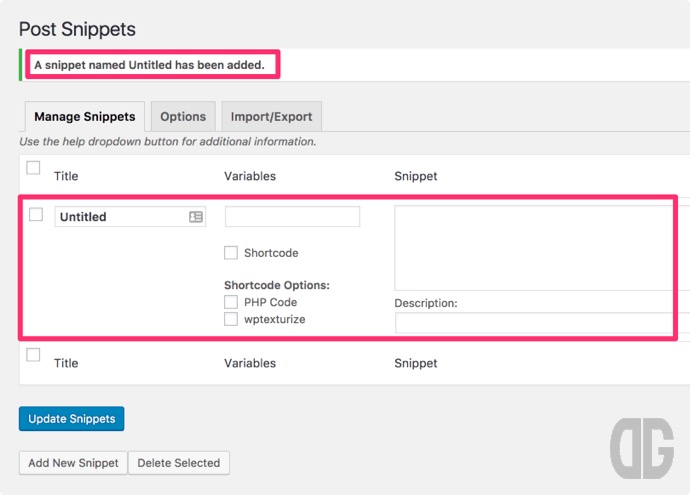
2.上部に「A snippet named Untitled has been added.」と表示され、新しいスニペットを作成できる欄が追加されます。
 3.Titleにスニペットの名称、「Shortcode」にチェックを入れ、Snippetに定型文やコードなどを記述し、「Update Snippets」をクリックします。
3.Titleにスニペットの名称、「Shortcode」にチェックを入れ、Snippetに定型文やコードなどを記述し、「Update Snippets」をクリックします。
 4.上部に「Snippets have been updated.」と表示されます。
4.上部に「Snippets have been updated.」と表示されます。
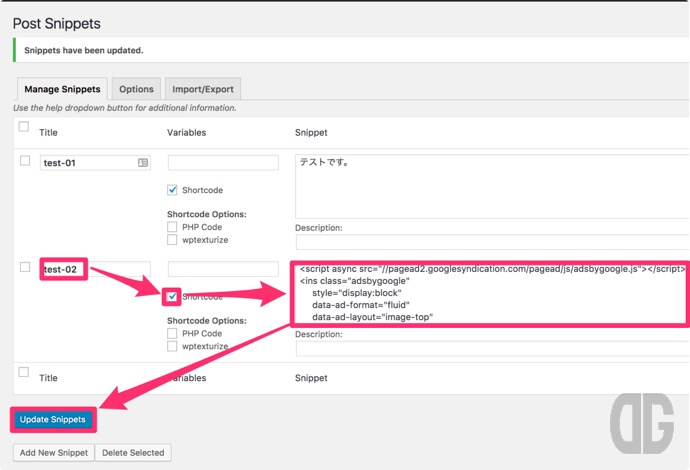
 5.スニペットを追加するには、「Add New Snippet」をクリックし、Title欄にスニペット名を入力し、「Shortcode」にチェックを入れ、Snippet欄に定型文やコードを貼り付け、「Update Snippets」をクリックしてスニペットを作成します。
5.スニペットを追加するには、「Add New Snippet」をクリックし、Title欄にスニペット名を入力し、「Shortcode」にチェックを入れ、Snippet欄に定型文やコードを貼り付け、「Update Snippets」をクリックしてスニペットを作成します。
 [ga-dg-in-article-02]
[ga-dg-in-article-02]
スニペットを文章内で使ってみよう
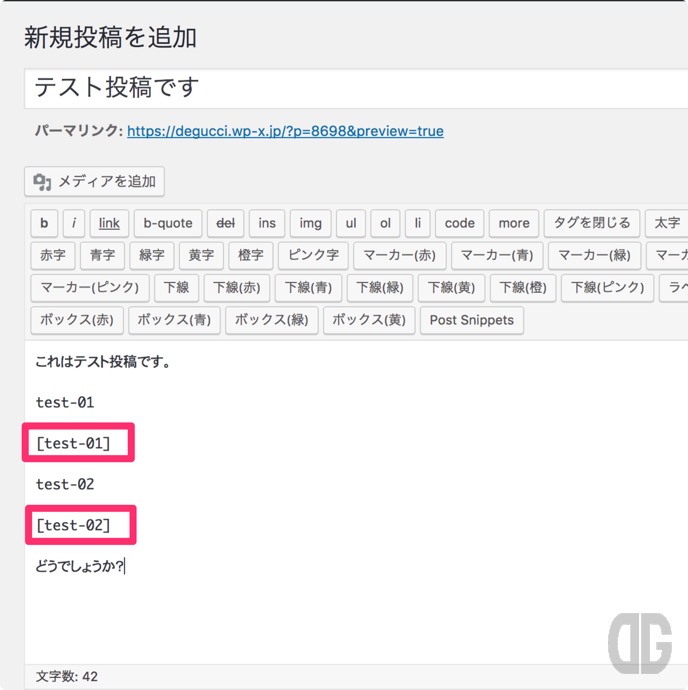
作ったスニペットを文章内で使ってみます。 1.WordPressのダッシュボードで「投稿」「新規作成」をクリックし、投稿画面を表示します。 2.文章を作成し、文章内にスニペットを埋め込みます。スニペットはショートコードを指定しているので、Title欄で指定した文字列を[、]で囲ったものとなります。 3.ブラウザで表示してみます。ショートコードが置き換えられ、文字列や広告が表示されます。
3.ブラウザで表示してみます。ショートコードが置き換えられ、文字列や広告が表示されます。
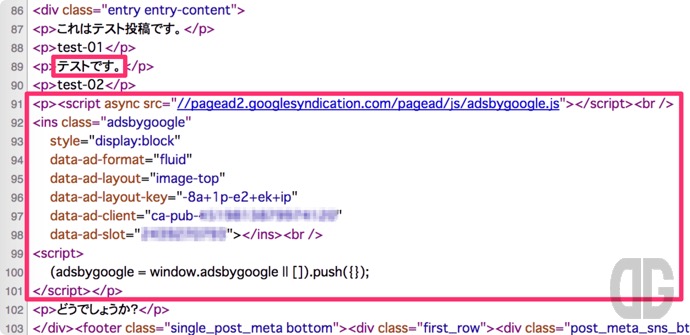
 4.ブラウザでソースコードを表示すると実際に置き換えられているのを確認できます。
4.ブラウザでソースコードを表示すると実際に置き換えられているのを確認できます。
 今回は記事文中にスニペットを記述しましたが、ウィジェットにも記載することができます。
決まり文句やURLリンク、広告コードなど、複数回表示するものは1度スニペットとして登録してしまえば、短いショートコードで呼び出せるので手間を削減することができます。
今回は記事文中にスニペットを記述しましたが、ウィジェットにも記載することができます。
決まり文句やURLリンク、広告コードなど、複数回表示するものは1度スニペットとして登録してしまえば、短いショートコードで呼び出せるので手間を削減することができます。
スニペットを修正する
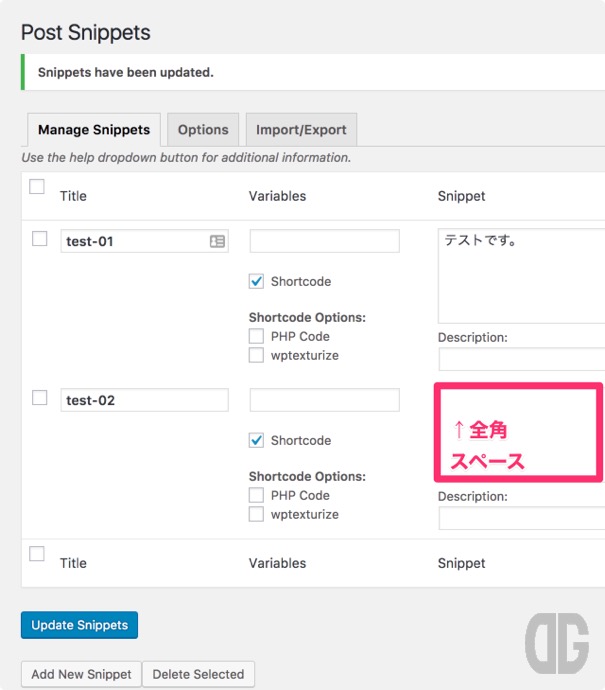
URLのリンクが切れてしまった場合や広告コードの取扱を止めてしまった場合、あるいは、同じ位置に別の文章や別のリンク、コードを貼り付けたい場合には「Post Snippets」の当該スニペットとSnippet欄を書き換えて「Update Snippets」をクリックします。 1.表示をやめたい場合は全角スペース1つにします。(※完全にSnippet欄を空欄にしたり、半角スペースだと、ショートコードが置き換えられずそのまま表示されます) 2.「投稿」「投稿一覧」から修正したスニペットが含まれる記事を表示し、「更新」ボタンをクリックします。
[speech_bubble type=”ln” subtype=”R1″ icon=”d.jpg” name=”でぐっち”]スニペットは記事の「公開」「更新」「下書きとして保存」ボタンをクリックしたタイミングで反映されるようで、「Post Snippets」で「Update Snippets」ボタンを押しただけでは内容が記事に反映されませんでした。[/speech_bubble]
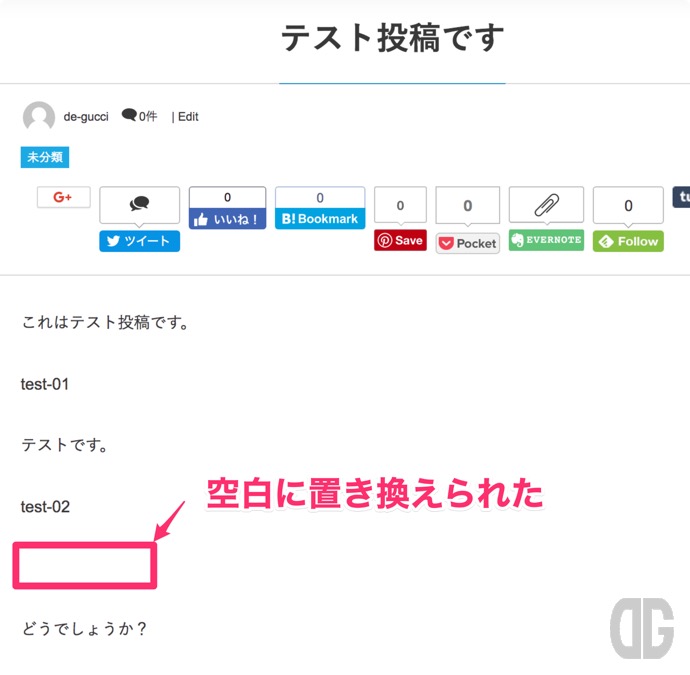
3.ブラウザで表示してみると、空白に置き換えられています。
2.「投稿」「投稿一覧」から修正したスニペットが含まれる記事を表示し、「更新」ボタンをクリックします。
[speech_bubble type=”ln” subtype=”R1″ icon=”d.jpg” name=”でぐっち”]スニペットは記事の「公開」「更新」「下書きとして保存」ボタンをクリックしたタイミングで反映されるようで、「Post Snippets」で「Update Snippets」ボタンを押しただけでは内容が記事に反映されませんでした。[/speech_bubble]
3.ブラウザで表示してみると、空白に置き換えられています。
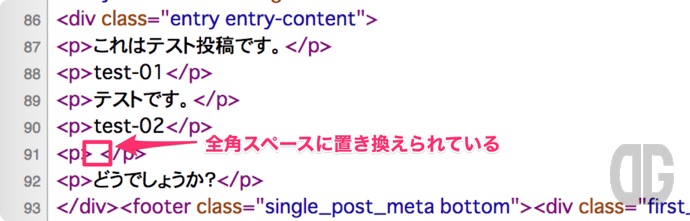
 4.ソースコードを表示してみると全角スペースに置き換えられています。
4.ソースコードを表示してみると全角スペースに置き換えられています。
 [ga-dg-in-article-03]
[ga-dg-in-article-03]
