こんにちは。でぐっち です。
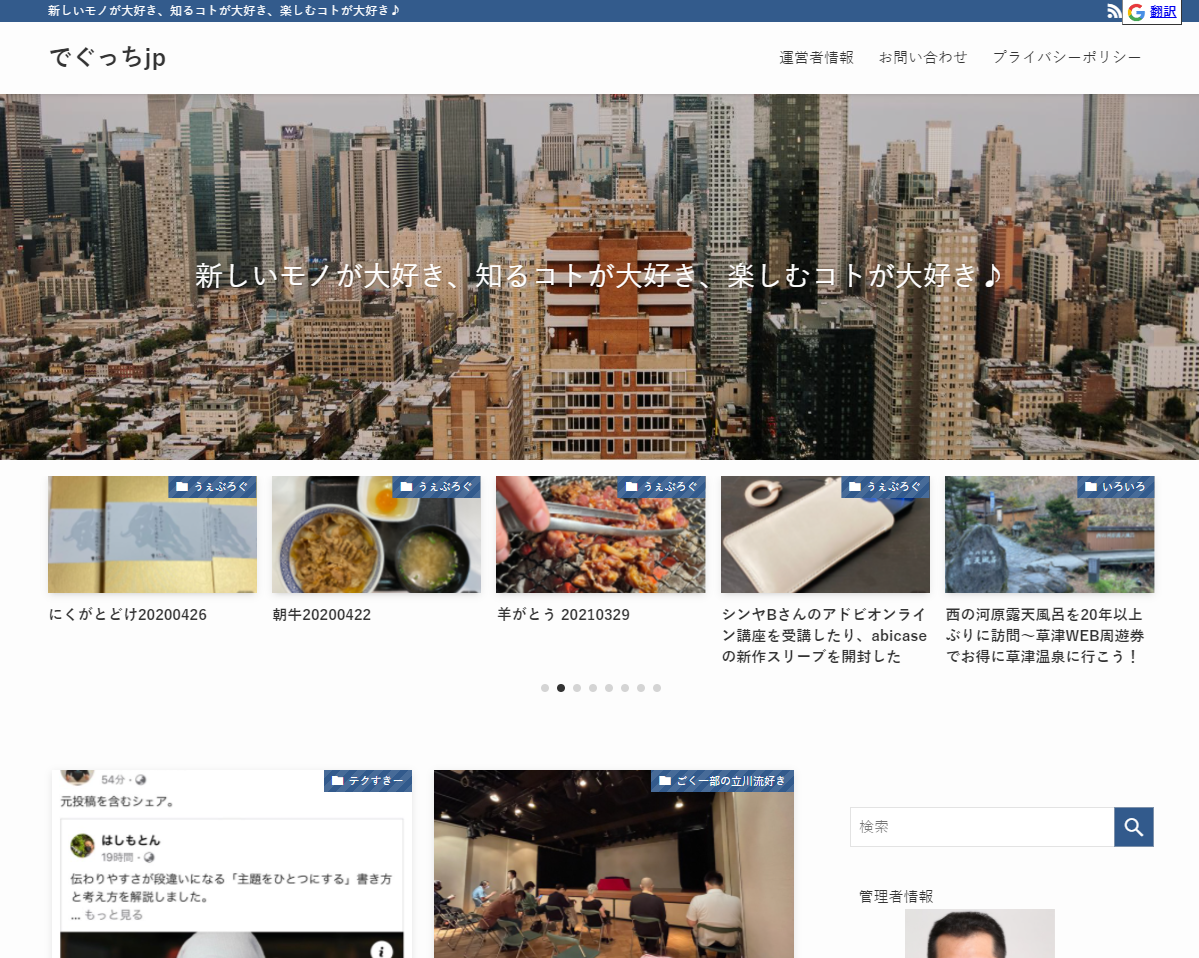
先ほど、Movable Typeのトップページをサマリー表示に変更しましたが、そうなると、各記事を読んだ際に、前のページや次のページ、トップページに戻るナビゲーションリンクが必要だよな…と思いました。
が、Google先生にたずねてもパッといい回答がなかったので、自分でちょっと試してみました。
結果的には、次のようなコードを デザイン > テンプレート > アーカイブテンプレート > ブログ記事 の中に追加しました。
<div class="content-nav">
<mt:EntryPrevious><a href="<$mt:EntryPermaLink$>">« <$mt:EntryTitle encode_html="1"$></a></mt:EntryPrevious> |
<mt:EntryNext><a href="<$mt:EntryPermaLink$>"><$mt:EntryTitle encode_html="1"$> »</a></mt:EntryNext><br />
<a href="<$mt:Link template="main_index"$>">メインページ</a> |
<a href="<$mt:Link template="archive_index"$>">アーカイブ</a>
</div>
>最初、アーカイブのテンプレートに入っていたのをコピーして試していたんですが、どうやらアーカイブ用とモードが違うようで上手く動かなかったので、EntryPrvious、EntryPermaLink、EntryTitle、EntryNextを使用したところ動くようになりホッと一安心。
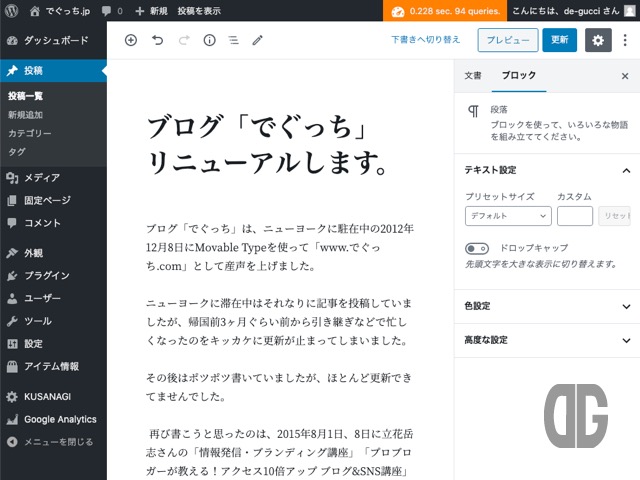
なんとなくブログらしくなってきました。
[itemlink post_id=”208″]