こんにちは。でぐっちです。
ブロックエディタ専用テーマ Swell を利用し始めてようやくブロックエディタを本格的に使い始めました。
現在ブログの見直しを進めている中で、記事の統合を進めているんですが、そこで必要となるのが、記事内の特定の位置に移動&表示するためのHTMLタグ id。
ググってみたら、西沢直木のIT講座の記事「WordPressのブロックエディタ(Gutenberg)の使い方」で紹介されていて、無事に特定の位置に移動&表示できるようになりました。ありがとうございました。
クリックできる目次
WordPressのブロックエディタで見出しにidタグを入れる方法
簡単です。
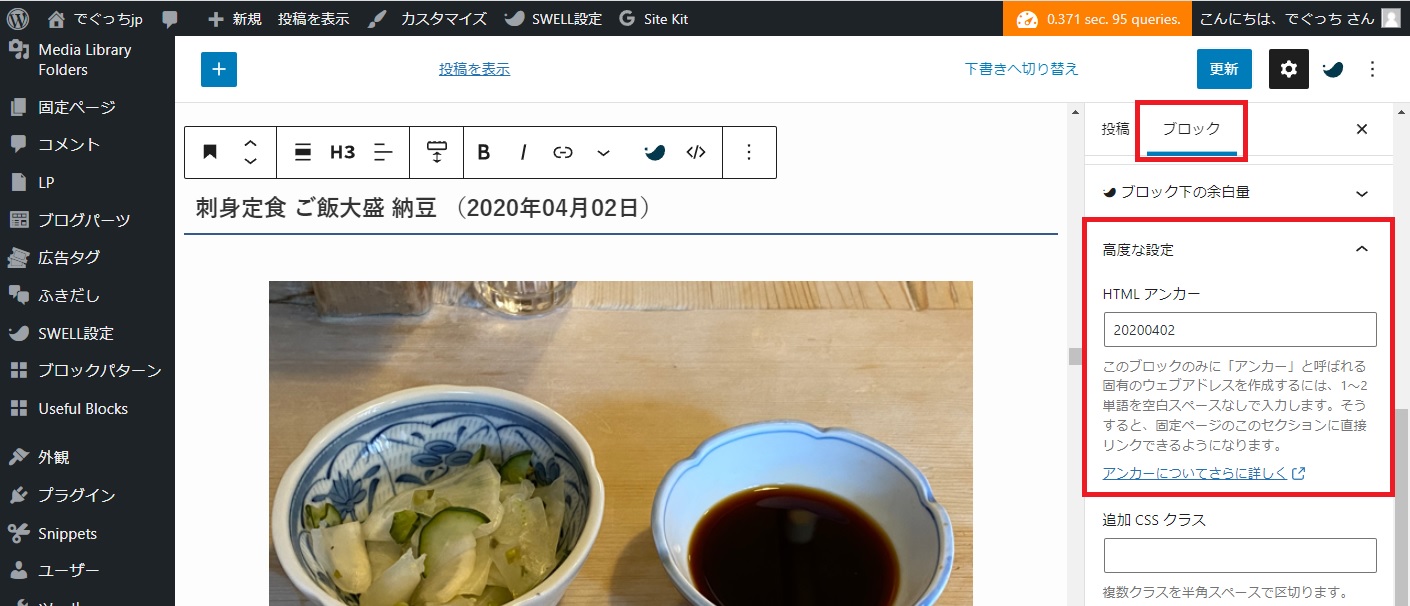
- idタグを挿入したいブロックを指定し、
- ブロックの「高度な設定」を展開して、
- HTMLアンカー欄に文字列を入力する
だけです。

これで、URLのリンクの末尾に #指定した文字列 (上の画像だと #20200402 )をつければ、その場所を表示できます。
ご活用ください。
では、今回はこの辺で。