こんにちは。でぐっち です。
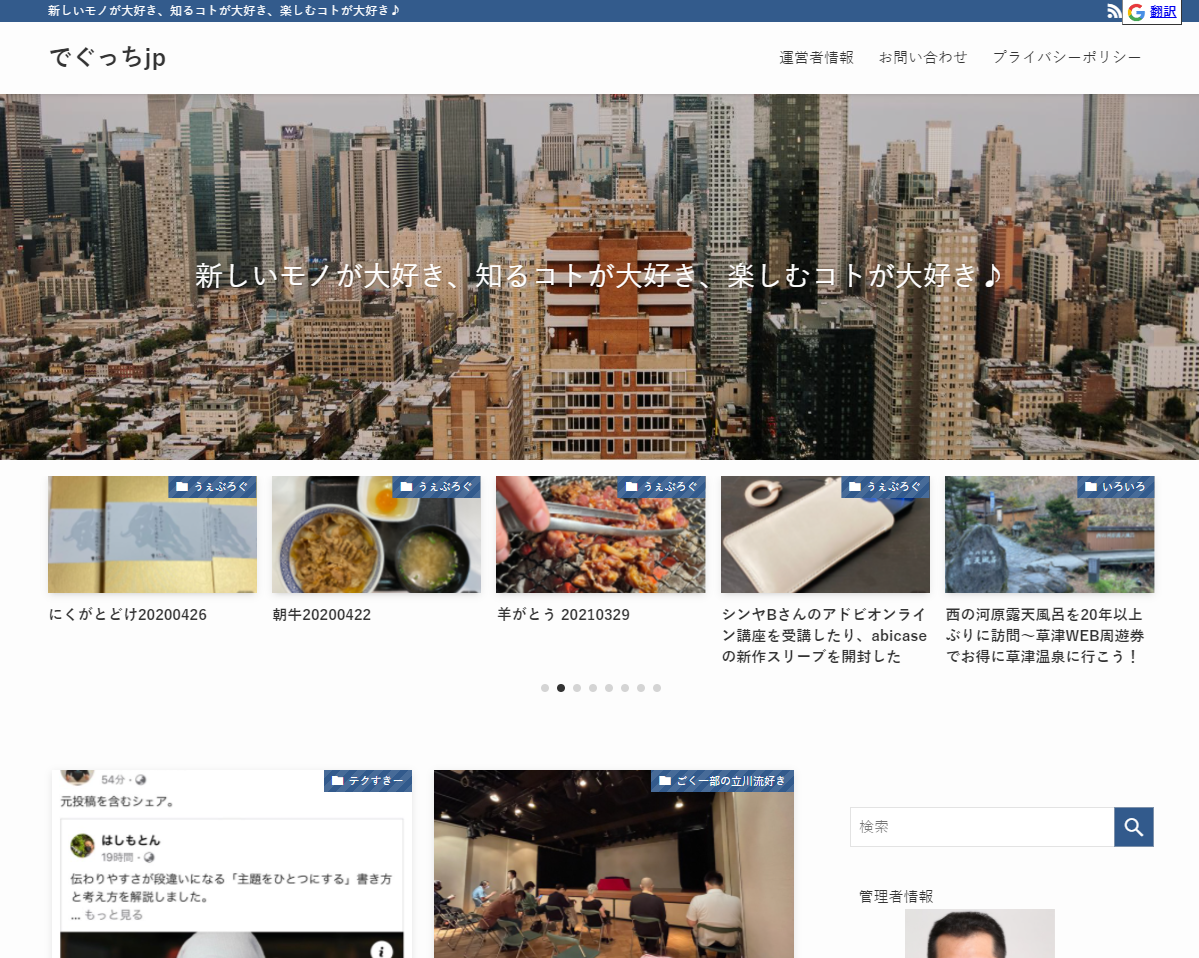
今まで、トップページについては最新10個の記事がまるまる全部表示されていたのですが、かなり間抜けな状態だなぁ…と思っていました。
Google先生にMovable Type トップページ サマリーで検索すること0.18秒(笑)。
約603,000件の記事がヒットし、そのトップに表示されていたのが、derricさんのサイトMovableType:トップページに記事のサマリーだけ表示するでした。
デザイン > テンプレート > テンプレートモジュール > ブログ記事の概要 の順で開き、コードの中を赤字のように追加するだけ。
:
<mt:If tag="EntryBody">
<div class="asset-body">
<$mt:EntryBody words="200"$>…<a href="<$mt:EntryPermalink$>" rel="bookmark">続きを読む</a>
</div>
</mt:If>
:
合わせて、10個の記事を表示していたのを5個に減らすことでコンパクトなトップページに変更することができました。
ちなみに <a href= の前の … がないといきなりリンクが表示されてしまい間抜けな状態になりますのでご注意を。
[itemlink post_id=”208″]