クリックできる目次
アドセンスネイティブ広告解禁!インフィード広告、記事内広告、関連コンテンツを使いこなそう!
4種類の広告ユニット
アドセンスアカウントでログインし、[広告の設定] – [コンテンツ] – [広告ユニット] を選択し、[+新しい広告ユニット] をクリックすると次の画面が出てきます。 今までの「テキスト広告とディスプレイ広告」に加え、「関連コンテンツ」「インフィード広告」「記事内広告」が加わっています。
[ga-dg-infeed-text-01]
今までの「テキスト広告とディスプレイ広告」に加え、「関連コンテンツ」「インフィード広告」「記事内広告」が加わっています。
[ga-dg-infeed-text-01]
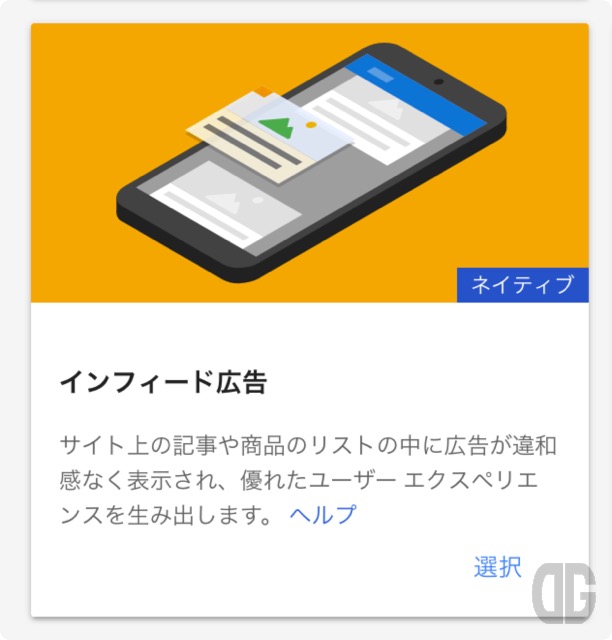
インフィード広告
インフィード広告は記事の一覧、商品リストの中に同じような形式で違和感なくアドセンス広告を表示できるようになる広告ユニットです。他にも今までのレクタングル広告の代わりとしても使えそうです。 インフィード広告には4つのデザインがあり、一覧の形式に合わせた広告を表示可能です。
インフィード広告には4つのデザインがあり、一覧の形式に合わせた広告を表示可能です。

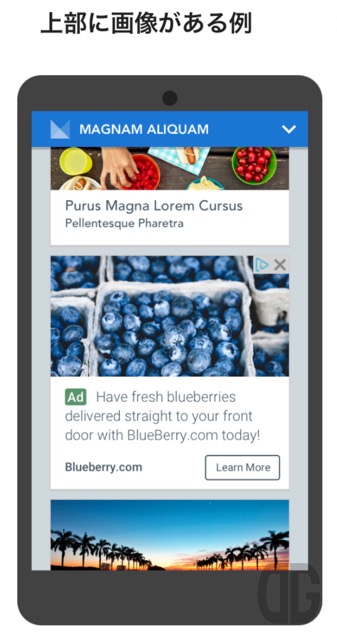
インフィード広告 上部に画像
「上部に画像」のサンプル。よく見かける形ですね。 レクタングル広告の代わりとしても使えると思います。が、広告全体がレスポンシブ対応のため、幅に応じて画像が横に広がるので、div で囲って、スタイルで幅、高さの指定を指定する必要があります。
レクタングル広告の代わりとしても使えると思います。が、広告全体がレスポンシブ対応のため、幅に応じて画像が横に広がるので、div で囲って、スタイルで幅、高さの指定を指定する必要があります。
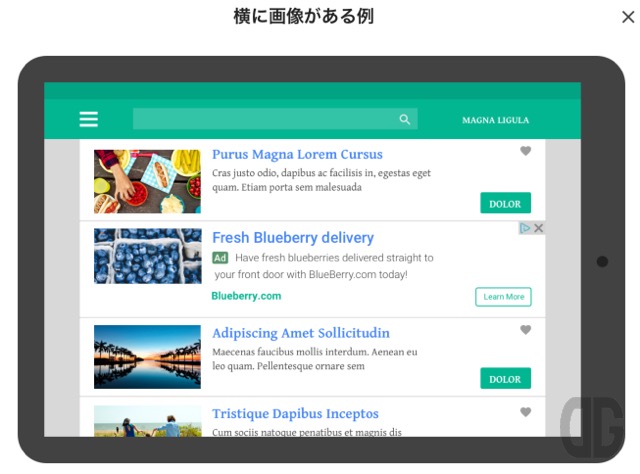
インフィード広告 横の画像
「横の画像」のサンプル。SimplicityやStingerなどの記事一覧で表示される形式ですね。 標準ではイメージの縦横比の比率が1.91:1、サイズが全体の幅に対して40%となっているため、画像の縦横比を1:1、幅をピクセルで固定してあげると、違和感なく表示できます。
一番の問題は例えば10記事が一覧と表示されている中の途中、例えば2番目と6番目にどうやって広告を紛れ込ませるか。ということ。
恐らくほとんどはphpファイルの修正が必要になりますがテーマによって変わってくるので、利用されているテーマの情報として存在しないか確認する必要があります。
結構ハードルが高いと思います。
標準ではイメージの縦横比の比率が1.91:1、サイズが全体の幅に対して40%となっているため、画像の縦横比を1:1、幅をピクセルで固定してあげると、違和感なく表示できます。
一番の問題は例えば10記事が一覧と表示されている中の途中、例えば2番目と6番目にどうやって広告を紛れ込ませるか。ということ。
恐らくほとんどはphpファイルの修正が必要になりますがテーマによって変わってくるので、利用されているテーマの情報として存在しないか確認する必要があります。
結構ハードルが高いと思います。
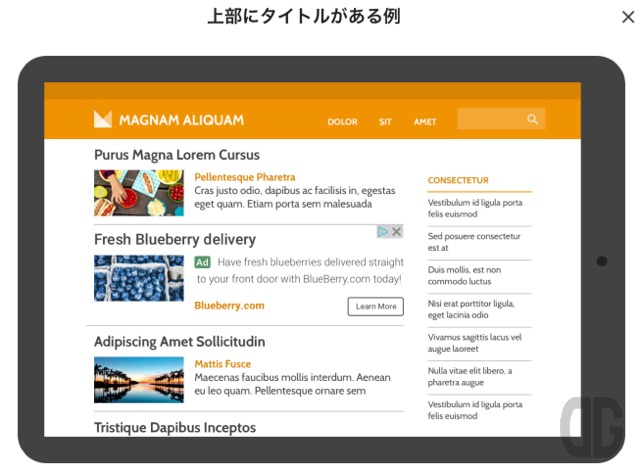
インフィード広告 上部のタイトル
「上部のタイトル」のサンプル。こちらもよく見かける形式ですね。 こちらも標準ではイメージの縦横比の比率が1.91:1、サイズが全体の幅に対して40%となっているため、画像の縦横比を1:1、幅をピクセルで固定してあげると、違和感なく表示できます。
また、どうやって一覧に埋め込むかは「横の画像」と同じです。
こちらも標準ではイメージの縦横比の比率が1.91:1、サイズが全体の幅に対して40%となっているため、画像の縦横比を1:1、幅をピクセルで固定してあげると、違和感なく表示できます。
また、どうやって一覧に埋め込むかは「横の画像」と同じです。
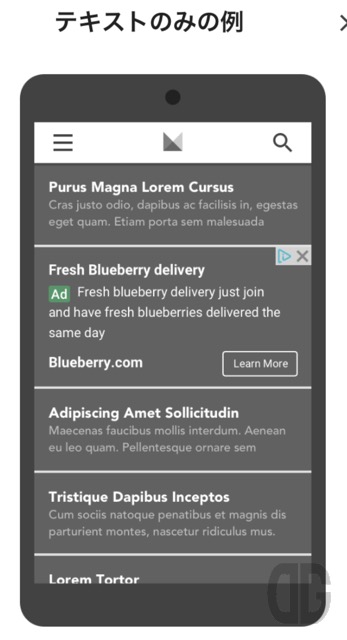
インフィード広告 テキストのみ
「テキストのみ」のサンプル。インパクトは小さいですが言い換えれば違和感なく表示できるのでさりげなく広告を表示することが可能です。 一覧の中に表示するという方法もありますが、次の「記事内広告」と同様に記事の段落と段落の中に表示させると全体のバランスが取りやすいでしょう。
ただ、なにも書かないと「突然何でこんな文章が出てくるんだ?」なんて思われちゃうので枠で囲う、アタマにスボンサードの文字を入れるなどの対処をオススメします。
[ga-dg-in-article-02]
一覧の中に表示するという方法もありますが、次の「記事内広告」と同様に記事の段落と段落の中に表示させると全体のバランスが取りやすいでしょう。
ただ、なにも書かないと「突然何でこんな文章が出てくるんだ?」なんて思われちゃうので枠で囲う、アタマにスボンサードの文字を入れるなどの対処をオススメします。
[ga-dg-in-article-02]
記事内広告
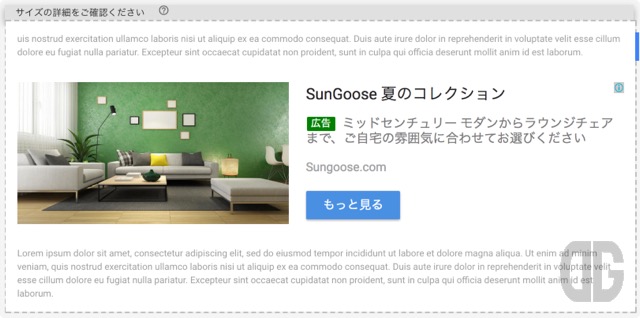
個人的に一番嬉しいのはこの「記事内広告」。今までの広告はバナータイプまたはレクタングルタイプでしたが、あまりに広告然としてて、スルーする人も多いと感じていました。 この記事内広告であれば、画像と文章がご参考情報のように表示できます。 「記事内広告」を選択すると次のようなサンプルが表示されます。
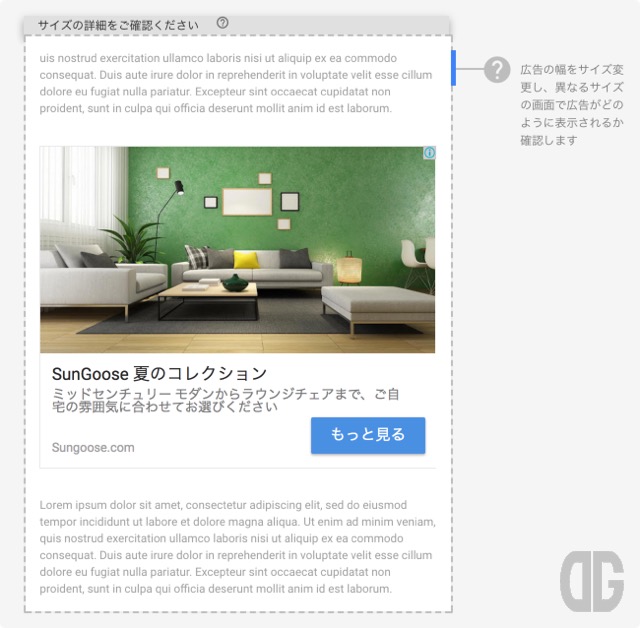
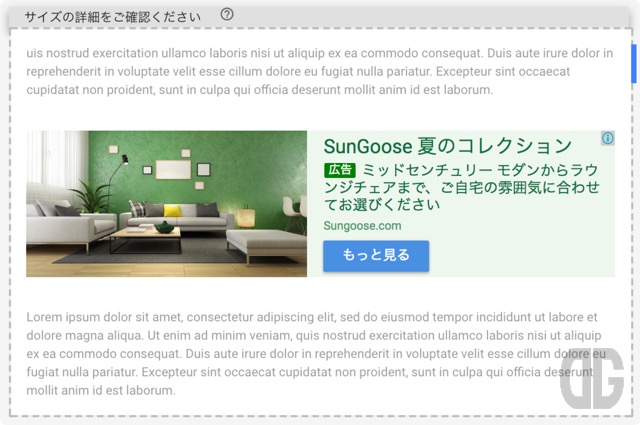
「記事内広告」を選択すると次のようなサンプルが表示されます。
 サンプルの右上の青い縦バーの部分に次のような情報が書かれており、青い縦バーを左右にスライドさせることで、どのような表示になるかを事前に試すことが可能です。
サンプルの右上の青い縦バーの部分に次のような情報が書かれており、青い縦バーを左右にスライドさせることで、どのような表示になるかを事前に試すことが可能です。
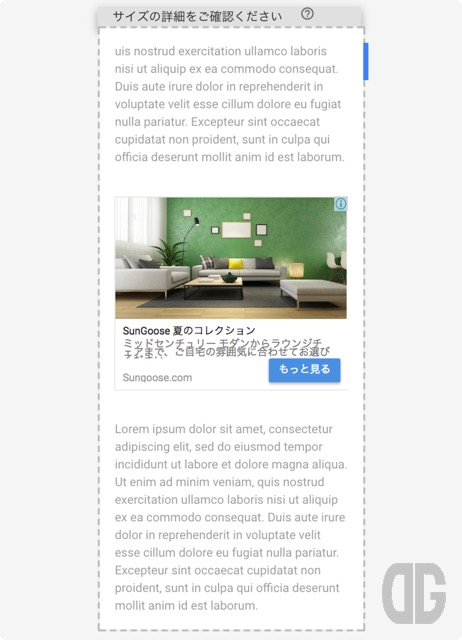
 例えば、スマホ画面のように幅が狭くなったら段落と段落の間でどのように表示されるのか。
例えば、スマホ画面のように幅が狭くなったら段落と段落の間でどのように表示されるのか。
 逆に幅が広くなったらどう表示されるのか。
逆に幅が広くなったらどう表示されるのか。
 私が使用しているテーマでは、ある幅(900ピクセルぐらい)より狭いと1カラムの縦長表示、広いと本文部分の横幅が固定された2カラム表示となるため、2つの表示を確認すればOKです。
私が使用しているテーマでは、ある幅(900ピクセルぐらい)より狭いと1カラムの縦長表示、広いと本文部分の横幅が固定された2カラム表示となるため、2つの表示を確認すればOKです。
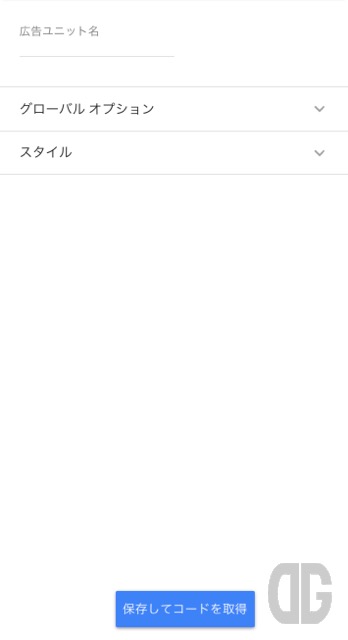
カスタマイズ
右側には広告をカスタマイズするためのパラメタ指定エリアがあります。 まずは「広告ユニット名」。これは必ず指定する必要があります。どのサイトで使用するものなのか、どのタイプの広告ユニットなのか、他の広告と被らないよう一意な名前を指定する必要があります。
まずは「広告ユニット名」。これは必ず指定する必要があります。どのサイトで使用するものなのか、どのタイプの広告ユニットなのか、他の広告と被らないよう一意な名前を指定する必要があります。
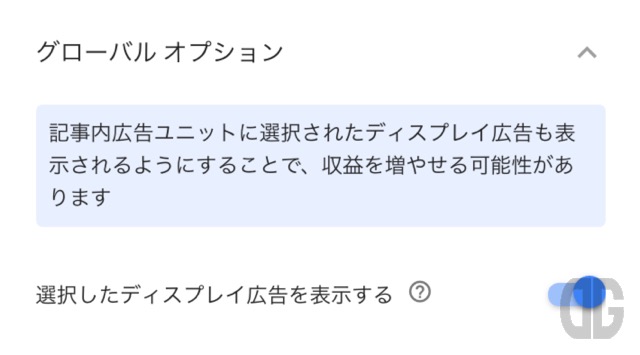
 「グローバル」オプション。特別な要件がなけれはそのままで問題ありません。
「グローバル」オプション。特別な要件がなけれはそのままで問題ありません。

 そして一番重要なのが「スタイル」。利用しているテーマの記事に合ったスタイルを指定する必要があります。指定できるのは「フォント」、「タイトル」の文字色、「説明」部分の文字色、広告全体の「背景」色。これらを組み合わせて広告ユニットを作成します。
そして一番重要なのが「スタイル」。利用しているテーマの記事に合ったスタイルを指定する必要があります。指定できるのは「フォント」、「タイトル」の文字色、「説明」部分の文字色、広告全体の「背景」色。これらを組み合わせて広告ユニットを作成します。
 例えば、タイトルと説明の文字色を変え、背景色も変えるとこんな感じになります。
例えば、タイトルと説明の文字色を変え、背景色も変えるとこんな感じになります。

コードの取得と記事への貼付け
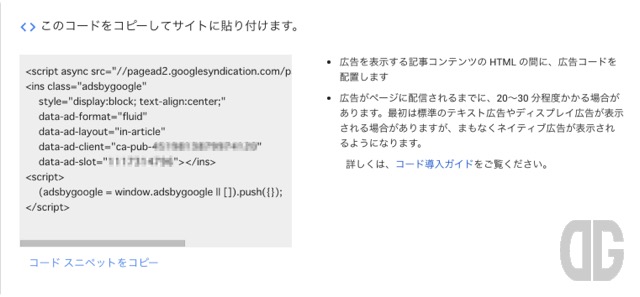
カスタマイズが終了したら、「保存してコードを取得」ボタンをクリックします。 すると、次の図のような配置に関するヒントとコードが表示されるため「コードスニペットをコピー」をクリックし、コピーしたコードを記事内に貼り付ければ完了です。
 [ga-dg-in-article-03]
[ga-dg-in-article-03]
