2018年10月7日。de-gucci.comで手を入れたこと、やったことです。備忘録を兼ねて。
00:15
パーマリンクを https://de-gucci.com/%category%/%postid% としている場合に、カテゴリーページのURLから/categoryを抜く
パーマリンクを https://de-gucci.com/%category%/%postid% としている場合、
ウィジェットのカテゴリーを使うと、URLが https://de-gucci.com/category/%category%/page/2 などになってしまいます。
ここから /category を削除し、https://de-gucci.com/%category%/page/2 とするための方法を模索していましたが解決しました!
プラグイン No Category Base を入れて有効化すればOK。

参照したのは次のサイト。
【Tips】WPのカテゴリーページでパーマリンクから”category”を取り除く4つの方法
09:00
AMPアクセスをGoogle AnalyticsにカウントするためGADWPの設定
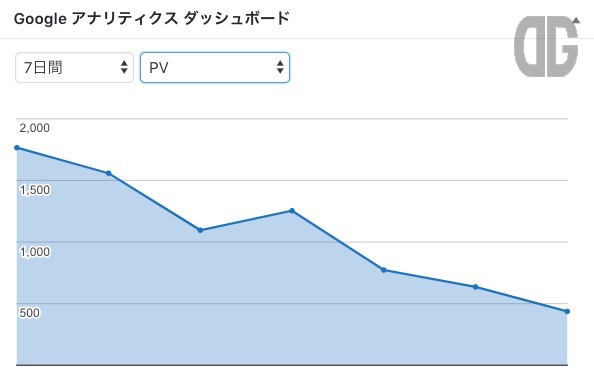
9月末にAMP(Accelerated Mobile Pages)の設定を見直し致命的なエラーを減らしたところ、AMPページのインデックスが元に戻ってきました。(下図:赤線…致命的なエラー数、青線…インデックスされたAMPページ数)

が、それに呼応するかのようにGoogle AnalyticsのPV数が激減。

やはりAMPページへのアクセスがGoogle Analyticsでカウントされていない可能性が高いようです。
Google先生に「amp カウントanalytics」で尋ねてみたところ、仕組み&対応の方針としてはこの辺のページがなるほど。と思いました。
出典1:AMPページをGoogleアナリティクスで計測するベストプラクティス( 2017.11更新版 ) (出典:Ayudante,Inc.)
出典2:Google アナリティクス、AMPキャッシュ計測の問題を解決。AMP Client ID APIのオプトインで正確なアクセス解析が可能に (出典:海外SEO情報ブログ)
出典3:Googleタグマネージャが⚡AMPに対応 (出典:海外SEO情報ブログ)
出典4:Google AnalyticsでのAMPページのアクセス解析が大幅改善、日本のGoogle検索にAMP Client ID APIが対応。 (出典:in-Pocket)
de-gucci.comでは、header.phpを直接編集してGoogle Analyticsのコードを入れています。
最初、今後のことも考えて出典3を参考にGoogleタグマネージャで対応しようとしましたが、情報が約2年前と古かったためか、私の設定が悪いのかフィールドの作成ができない。
ということで挫折。
header.phpを直接編集しようかなー。と思ったんですが、 WordPressのダッシュボードにGoogle Analyticsの状況を表示するプラグイン「Google Analytics Dashboard for WP by ExactMetrics (formerly GADWP)」(以降GADWP)の設定を眺めたところ、「連携」タブにAMPに関する項目を発見!
手軽なので、GADWPの設定でどうなるか確認することにしました。
de-gucci.comの設定変更
現在、Google Analyticsのトラッキングコードはheader.phpに直接書いているため、このままGADWPでトラッキングを有効にしてしまうと、トラッキングコードが2つ存在することとなり、アクセス数が2倍で形状されてしまいます。
なので、まずheader.phpに直接書いたトラッキングコードを削除します。<head>〜</head>と<body>〜の2ヶ所に記述しているので両方削除しました。
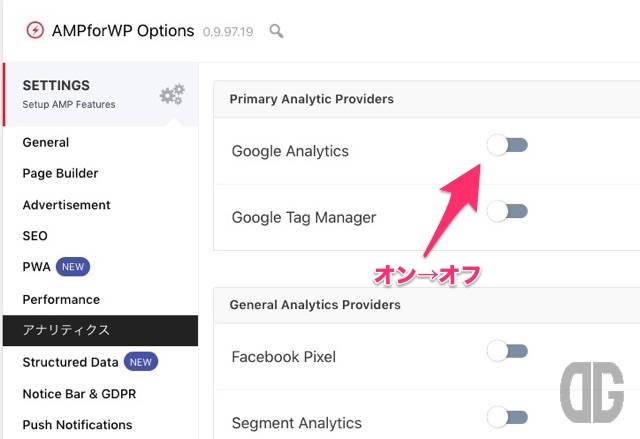
また、AMP表示をするためのプラグイン「AMP for WP – Accelerated Mobile Pages」にもAMPページでのGoogle Analyticsのトラッキングコードを有効にするための設定をしていたので、設定をオフにしました。

その後、GADWPの設定を行います。
ダッシュボードの左側のメニューの「アナリティクス」を選択するとプラグイン設定のトップページ(一般設定)が表示されます。

左側のメニューに「一般設定」「バックエンド設定」「フロントエンド設定」「トラッキングコード」「エラーとデバッグ」が展開表示されます。
今回は「トラッキングコード」を選択します。
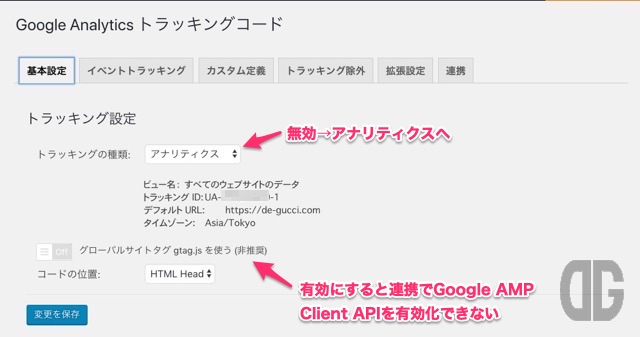
「基本設定」タブ

トラッキングの種類を「無効」から「アナリティクス」にするとトラッキングコードの詳細な設定ができるタブが表示されます。
Googleタグマネージャを使用している場合は「タグマネージャー」を選択することもできます。
「グローバルサイトタグgtag.jsを使う(非推奨)」もオンにしようとしたんですが、「連携」タブ内の設定ができない部分があったのでオフのままとしました。
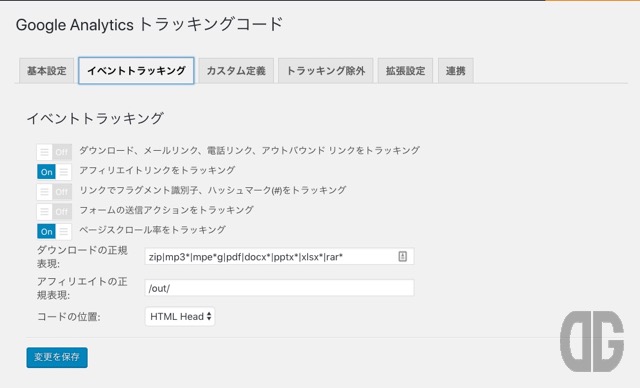
「イベントトラッキング」タブ

なんとなく、できたらいいね。ということで「アフィリエイトリンクをトラッキング」「ページスクロール率をトラッキング」をオンにしてみました。
他は変更していません。
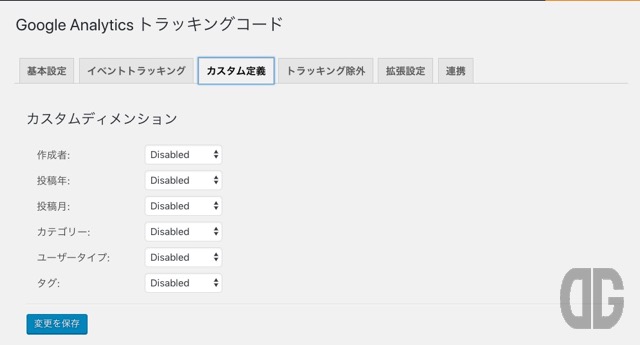
「カスタム定義」タブ

そのままにしておきます。
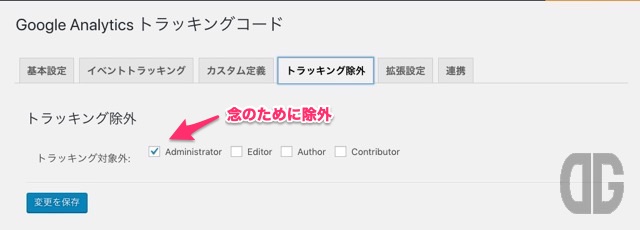
「トラッキング除外」タブ

念のために管理画面アクセスアカウントAdministratorを除外しておきます。
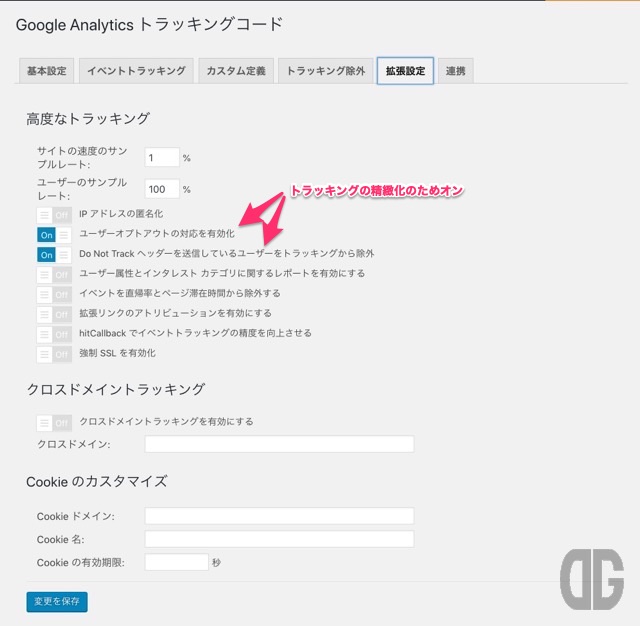
「拡張設定」タブ

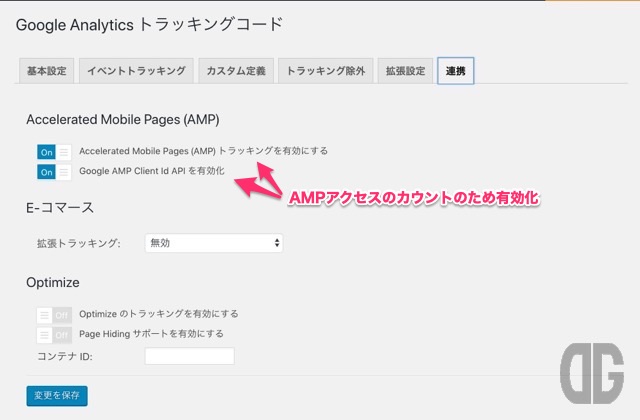
「連携」タブ

今回一番設定したかったのが「連携」タブ。
Accelereted Mobile Pages (AMP) の「Accelerated Mobile Pages (AMP) トラッキングを有効にする」「Google AMP Client Id API を有効化」をオンにしました。
これにより上記出典の中に記載されていたGoogle AnalyticsのAMP対応コードが追加されるはずです。
前にも書きましたが「基本設定」タブで「グローバルサイトタグgtag.jsを使う(非推奨)」をオンにすると、「Google AMP Client Id API を有効化」をオンにできなかったため、「グローバルサイトタグgtag.jsを使う(非推奨)」はオフにしました。
確認
設定されているか確認します。
GAPWDでAdministratorを除外設定したことにより、そのままだとトラッキングコードが表示されません。
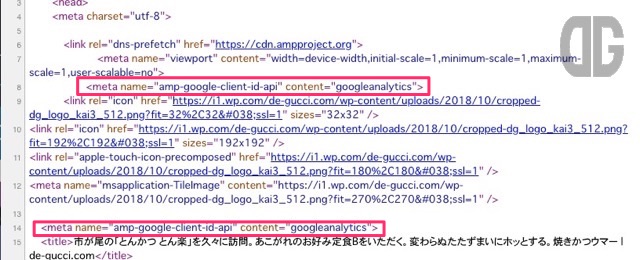
なので、シークレットウインドウでAMPページを表示し、ページのソースを表示します。
試しに https://de-gucci.com/gourmet/45887/amp のソースを表示してみます。
<head>部分に、amp-google-client-id-apiのメタタグが表示されています。

あれ?2つ表示されている。まぁ、メタタグはアクセス数を重複カウントするようなことはないのであとで見直すことにします。
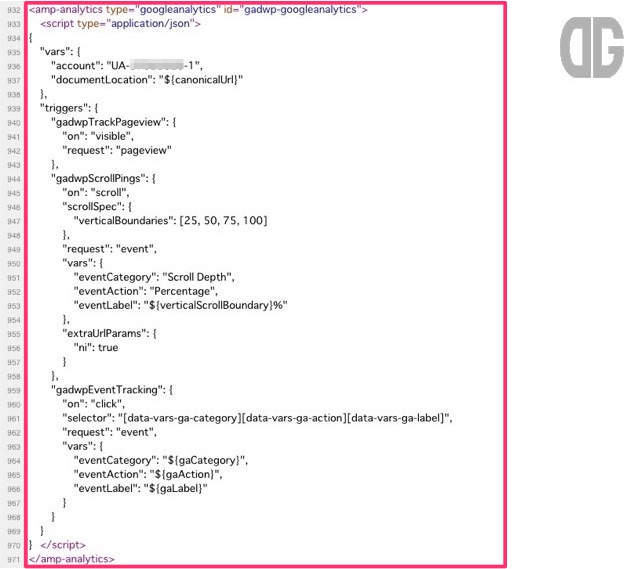
そして<body>部。確かに入っています。

これで、ひとまず様子を見てみようと思います。
21:30
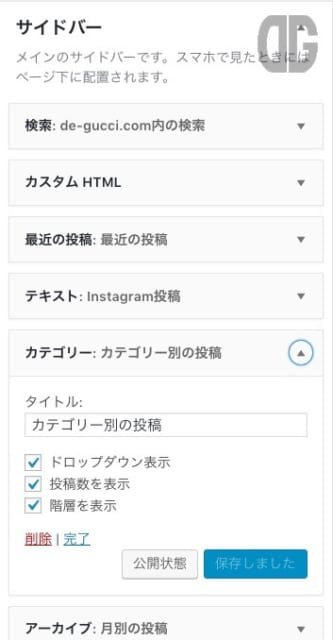
ウィジェットのカテゴリーを標準のカテゴリーウィジェットに戻す
前述のカテゴリーのパーマリンクから/categoryを抜いたことから、標準のカテゴリーウィジェットを使うことができるようになりました。
なので、サイドバー、フッターのカテゴリーウィジェットをカスタムHTMLから標準のものに戻し、

メニューもカスタムURLからカテゴリーに戻しました。